How to Identify Web Elements through WebDriver Selenium
It is basic things for any automation tool - How to identify Web Elements in web page....
Take some Examples / Actions / Scenarios in any Automation script :
1) Enter some value in Textbox (Input field).
2) Click on submit button.
3) Selection something like radio button / checkbox.
4) Click on Link .
5) Fetch some data and store in Database / file.
For any actions to follow through Automation script First You identify Web Element and in Web driver - selenium - it offers various ways to access / identify Web Element.
Consider Example....
Open Google Page > Search for string "Hello World 2013" > Click on Search Button...
Steps for Automation script to make this successful...
1. Open Google Page.
2. Identify Search Textbox.
3. Enter "Hello World 2013" in it.
4. Click on Search Button.
Let's Do it through Selenium - Web Driver -
Take some Examples / Actions / Scenarios in any Automation script :
1) Enter some value in Textbox (Input field).
2) Click on submit button.
3) Selection something like radio button / checkbox.
4) Click on Link .
5) Fetch some data and store in Database / file.
For any actions to follow through Automation script First You identify Web Element and in Web driver - selenium - it offers various ways to access / identify Web Element.
Consider Example....
Open Google Page > Search for string "Hello World 2013" > Click on Search Button...
Steps for Automation script to make this successful...
1. Open Google Page.
2. Identify Search Textbox.
3. Enter "Hello World 2013" in it.
4. Click on Search Button.
Let's Do it through Selenium - Web Driver -
Step 1: Open Google Page.
( Its mentioned in my previous blog...still you can find code below)import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.firefox.internal.ProfilesIni;
public class allInOne {
public static void main(String args[])
{
System.out.println("Java is Running properly if this string display on Console"); //Initiate "Test Profile of Firefox"
ProfilesIni pi = new ProfilesIni();
FirefoxProfile fprofile = pi.getProfile("Test Profile");
//Open Google web page
WebDriver driver = new FirefoxDriver(fprofile);
driver.get("http://google.com");
}
}
<input
type="text"
value=""
autocomplete="off"
name="q"
class="gbqfif"
id="gbqfq"
style="border: medium none; padding: 0px; margin: 0px; height: auto; width: 100%; repeat scroll 0% 0% transparent; position: absolute; z-index: 6; left: 0px; outline: medium none;"
dir="ltr"
spellcheck="false">
WebElement we_Search_box = driver.findElement(By.name("q"));
Here we have used method FindElement() for identify Web Element.
Let's Prepare our Java code.
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.firefox.FirefoxProfile; import org.openqa.selenium.firefox.internal.ProfilesIni; public class allInOne { public static void main(String args[]) { System.out.println("Java is Running properly if this string display on Console"); //Initiate "Test Profile of Firefox" ProfilesIni pi = new ProfilesIni(); FirefoxProfile fprofile = pi.getProfile("Test Profile"); //Open Google web page WebDriver driver = new FirefoxDriver(fprofile); driver.get("http://google.com"); WebElement we_Search_box = driver.findElement(By.name("q")); } }
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.firefox.internal.ProfilesIni;
public class allInOne {
public static void main(String args[])
{
System.out.println("Java is Running properly if this string display on Console");
//Initiate "Test Profile of Firefox"
ProfilesIni pi = new ProfilesIni();
FirefoxProfile fprofile = pi.getProfile("Test Profile");
//Open Google web page
WebDriver driver = new FirefoxDriver(fprofile);
driver.get("http://google.com");
WebElement we_Search_box = driver.findElement(By.name("q"));
we_Search_box.sendKeys("Hello World 2013");
}
}
}
}
Result : It will open Firefox Instance with Google page.....
Step 2: Identify Search Textbox of Google Web Page.
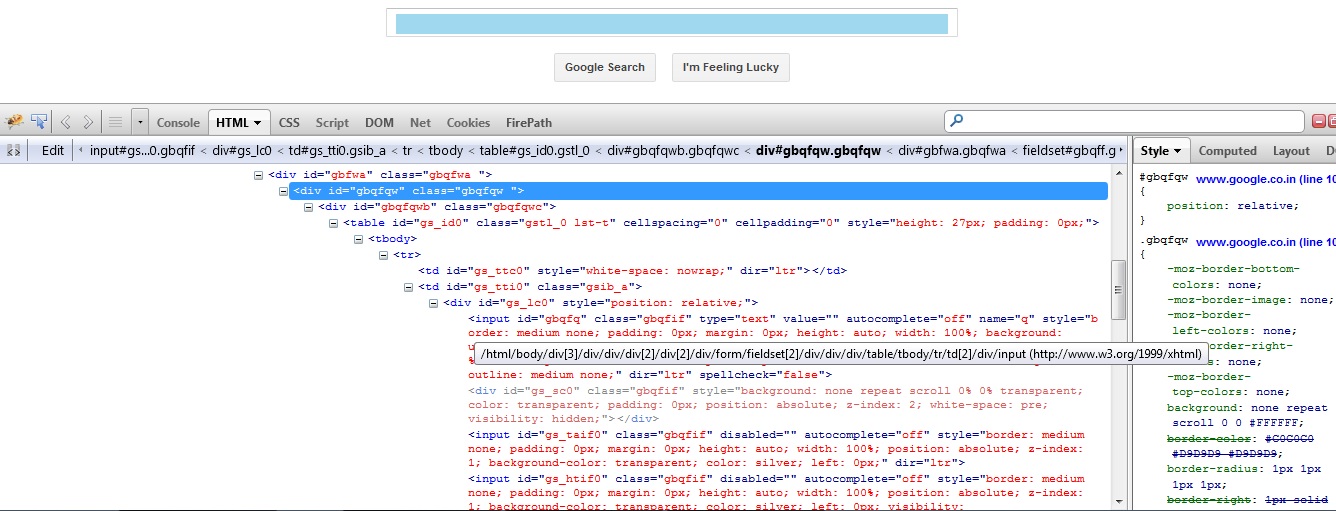
Please install FireBug addon in Firefox - for identify HTML source and identify HTML tag for the search Text Box.
Input HTML Tag is :
type="text"
value=""
autocomplete="off"
name="q"
class="gbqfif"
id="gbqfq"
style="border: medium none; padding: 0px; margin: 0px; height: auto; width: 100%; repeat scroll 0% 0% transparent; position: absolute; z-index: 6; left: 0px; outline: medium none;"
dir="ltr"
spellcheck="false">
We have identify this HTML tag by Firebug.. Now its turn for Selenium - Web Driver.
Add below code...
WebElement we_Search_box = driver.findElement(By.name("q"));
Here we have used method FindElement() for identify Web Element.
Let's Prepare our Java code.
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.firefox.FirefoxProfile; import org.openqa.selenium.firefox.internal.ProfilesIni; public class allInOne { public static void main(String args[]) { System.out.println("Java is Running properly if this string display on Console"); //Initiate "Test Profile of Firefox" ProfilesIni pi = new ProfilesIni(); FirefoxProfile fprofile = pi.getProfile("Test Profile"); //Open Google web page WebDriver driver = new FirefoxDriver(fprofile); driver.get("http://google.com"); WebElement we_Search_box = driver.findElement(By.name("q")); } }
3. Enter "Hello World 2013" in it.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.firefox.FirefoxProfile;
import org.openqa.selenium.firefox.internal.ProfilesIni;
public class allInOne {
public static void main(String args[])
{
System.out.println("Java is Running properly if this string display on Console");
//Initiate "Test Profile of Firefox"
ProfilesIni pi = new ProfilesIni();
FirefoxProfile fprofile = pi.getProfile("Test Profile");
//Open Google web page
WebDriver driver = new FirefoxDriver(fprofile);
driver.get("http://google.com");
WebElement we_Search_box = driver.findElement(By.name("q"));
we_Search_box.sendKeys("Hello World 2013");
}
}
Now we have identified Web Element and Entered text into it. Its turn to click on Search Button.
4. Click on Search Button.
This step is devide into 2 sub steps 4a and 4b as
4a : Identify Submit Button.
4b : Click on Submit Button.
4a : Identify Submit Button.
Same way first identify its HTML tag of Submit button through FireBug as described above.
<button
class="gbqfba gbqfba-hvr"
name="btnK"
aria-label="Google Search"
id="gbqfba">